
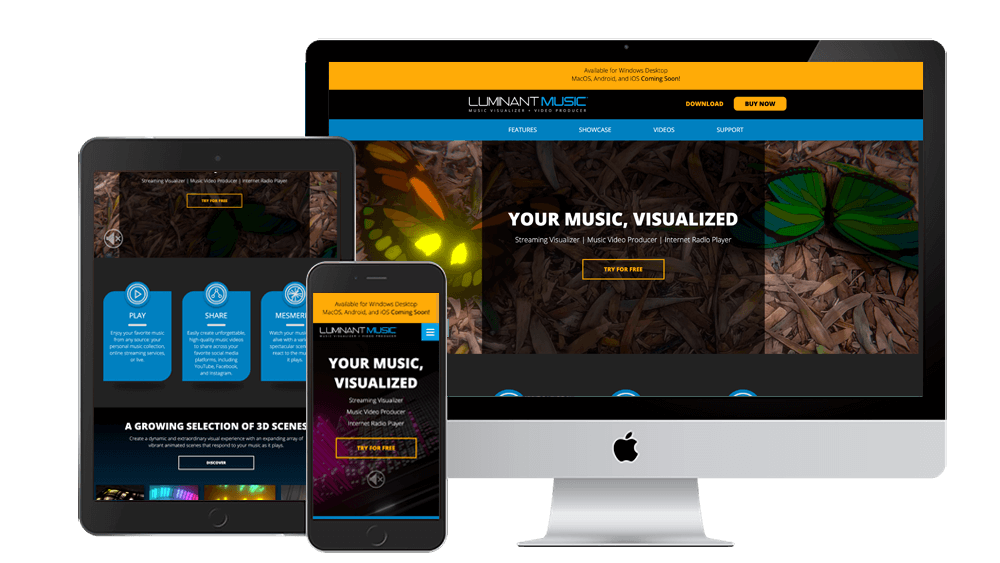
Luminant Music
Tech Stack: HTML, SCSS, JavaScript, Sketch
This website was a complete overhaul for a startup I worked for called Cybernetic Entertainment. I first sketched out a few wireframes to help wrap my mind around the organization and once all parties were happy with the flow I started thinking look. I was going for a more visual eye catching experience to go along with what the product offers. Then it was just a matter of building it out piece by piece and testing, testing, testing.
They are no longer around unfortunately but below is the link to what I originally created.